


I'm a community-taught software engineer located in South Carolina with experience in Full Stack Web Development. My development journey began with Java but I eventually found my way to Javascript. My current stack is the MERN stack (MongoDB, Express, ReactJS, and NodeJS). I have a passion for creating dynamic user experiences while considering Search Engine Optimization(SEO), Accessibility, and writing reusable and efficient code.
I'm confident, curious, and always working on improving my skills by learning and currently seeking an opportunity to develop my skill set of creating and implementing successful full stack applications with a global reach.
HTML

CSS

Javascript

Bootstrap

React

NodeJS

ExpressJS

MongoDB

PostgreSQL

SQL

Java

Python

- Successfully managed multiple projects simultaneously, overseeing the entire software development lifecycle from initial concept to deployment, while ensuring timely delivery and quality.
- Regularly participated in professional development opportunities and self-study to stay updated with the latest advancements in software development and best practices.
- Optimize for search using Squarespace site-level tools and on-page SEO best practices
- Optimize your Squarespace blog
- Optimize your Squarespace site for local search
- Worked independently and collaborated with teams of developers in a remote environment
- Collaborated with a team of developers to build modern and responsive web applications
- Built Restful APIs that served data.
- Maintained detailed git history and used Github in team environment.
I attended the illustrious SC State University located in Orangeburg, SC during 2011-2016. I proudly graduated cum laude with a Bachelor of Science in Computer Science. During my time at SC State, I excelled academically, demostrating strong analytical and programming skills, and actively participated in various projects. My dedication and hard work culminated in achieving honors, reflecting my commitment to excellence in the field of Computer Science.
Read More January 2012 - May 2017I attended Denmark-Olar High School starting August 2007 and graduated with honors on June 2011.
Read More June 2011Got an idea? Well let me help you figure this out. Allows us to discover your needs and a plan of action will be decided. This stage will give us the foundation for moving forward with just the right recommendations for the design and development of your new responsive website.
Wireframes look like simple skeletons of your website without the visual polish of the finished design, allow us to experiment and iterate on solutions quickly so that we have a good sense of how content should be laid out across different screen sizes.
Once you've approved the design we aim to start building them using HTML, CSS, and Javascript. The requirements of a given project are met in accordance with the rules of the mission to be accomplished.
Are you worried about getting your web app online? I can help with that too. To give you a peace of mind I will offer available ongoing support.
Anyone who has never made a mistake has never tried anything new.--Albert Einstein

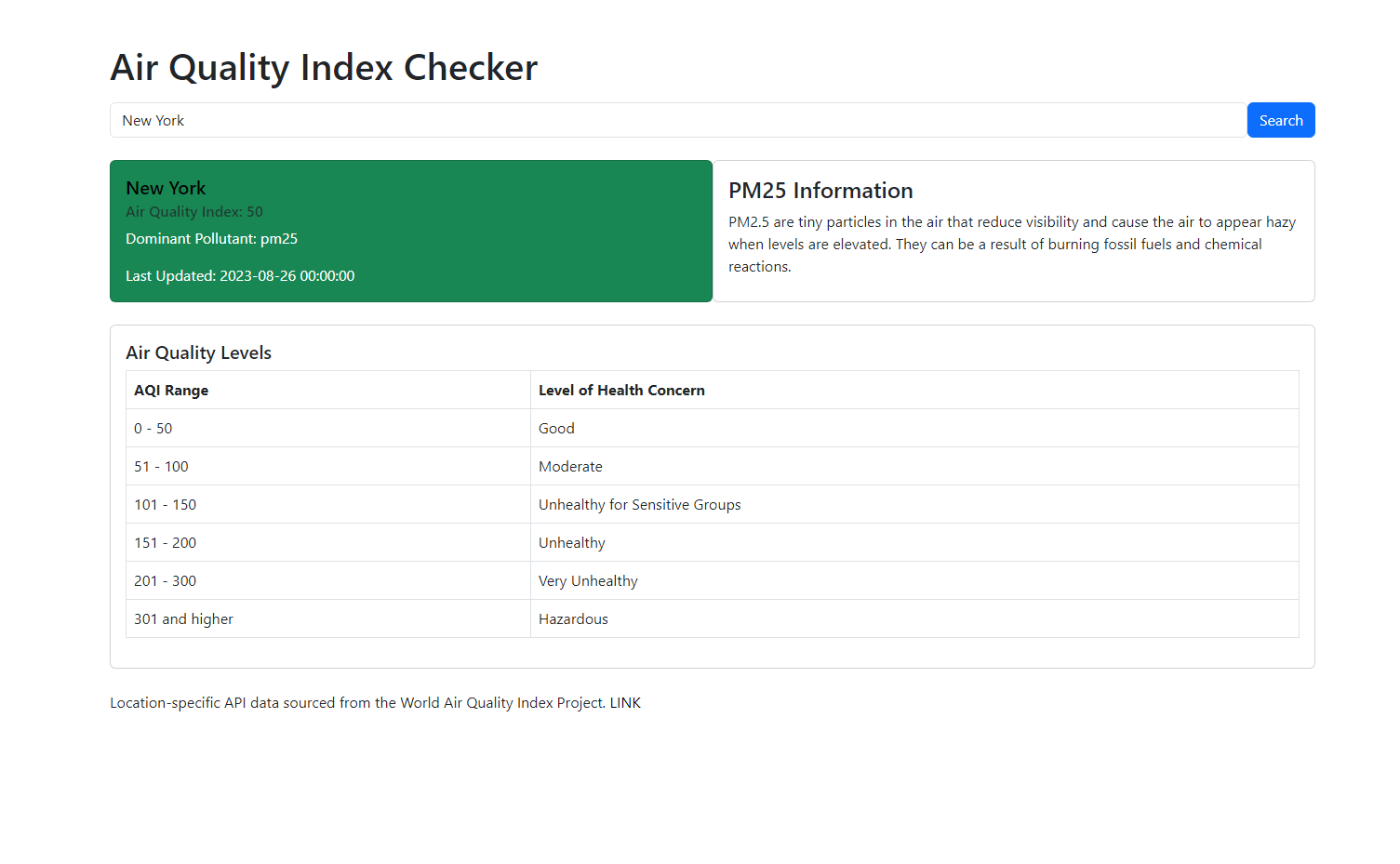
An Air Quality Information app using React, and the Air Quality Open Data Platform API.




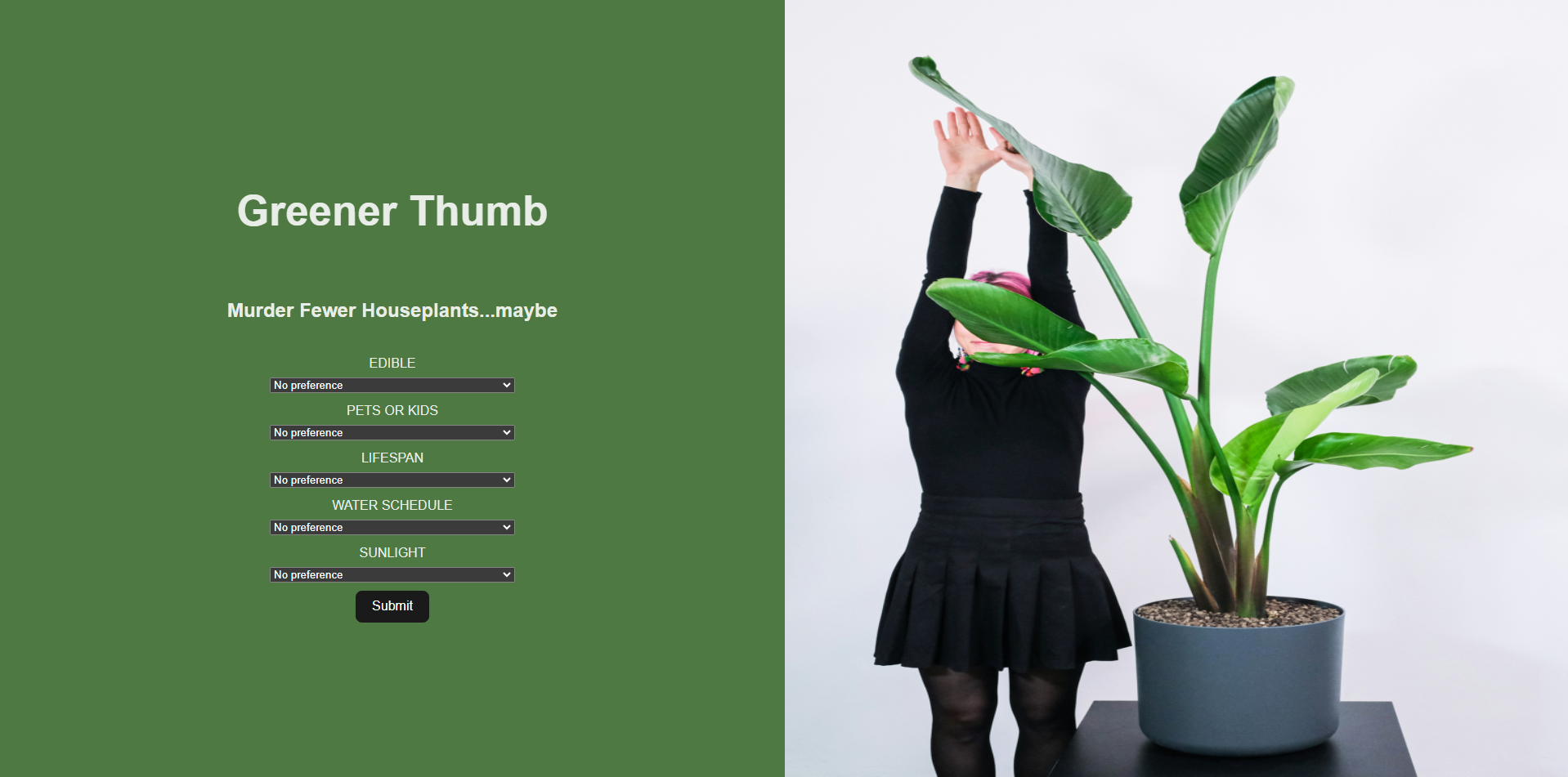
A Flower Information app based on your lifestyle using React, and the perenual API.


Want to get in touch? Or just want to chat. I'd love to hear from you.
Or send me a quick message here: